

Before we start going into basics and best practices of SEO on your Salesforce site, you should also understand URL Request Analyzer. This tool can show you what URL requests are being processed on your storefront so you can see what configuration is being used to open that page. This can help us understand some parts of SEO we are still not familiar with and let us reach our goal faster. Basics of every page: title and description
Now, let's talk about page titles and descriptions, which are elements of on-page SEO. Page titles are the most important on-page elements with regards to keywords, meaning that search engines are going to crawl the page titles and look for keywords you want to rank for. Getting page titles right is quite important so make sure you are relying on the best practices here. This is why we want to make sure that we are incorporating those keywords into the titles. If we take a look at the code of our page, we will see titles are fetched dynamically using the pipeline dictionary in the following way
<title>
<isprint value="${pdict.CurrentPageMetaData.title}" encoding="htmlcontent" />
</title>If you are a developer you might be wondering where does it get that title from, to understand that we have to dive a little deeper into a script that is computing that metadata.
let computedMetaData = {
title: req.pageMetaData.title,
description: req.pageMetaData.description,
keywords: req.pageMetaData.keywords,
pageMetaTags: []
};
res.setViewData({
CurrentPageMetaData: computedMetaData
});
next();By looking at this code above we can see that it will get the metadata depending on what page we are currently at, be it a product, category, folder, or content details. After that, it sets ViewData and uses next to continue execution. This code is located at the core of SFRA in pageMetaData.js file, but it requires us to define metadata in order to work.
The following piece of code represents the simplest way we can define a title element in plain HTML. We are doing this so we can better explain the SEO aspect of it.
<title>
eCommerce Enterprise Solutions | Bee IT
</title>What you can see here is an example of how we might format a page title and identify a couple of important keywords. This example shows us that the primary keyword should be at the start, and then followed by the secondary keyword, and then the third. Finally, you can use the brand name at the end of the title. The title should be unique for each page since search engines will punish you for having duplicate content. So we want to make sure that titles are unique and not being reused across pages. Also, there is a concept of not cannibalizing keywords. This means that you should go through and identify specific page keywords while avoiding too much overlapping. By doing this you will make sure you're not competing against your own pages for the same keyword. From the length perspective, the best practice is to have it around 55 characters. Anything longer than that will make the search engine stop reading it and cut off the rest. In other words, any keywords after that limit will not be considered.
You’ll notice that some search engines will actually do rewriting of title tags. They do this based on what they think the best title tag will be. In fact, they may actually help you drive some click-through rate by reworking some of the titles.
Page descriptions are a little bit different. They are not crawled with specific keyword rankings. The only goal here is to stay within the 155 character limit. It is used to drive click-through rates from the search engine results page. Also, if you can add compelling copy that increases click through it will ultimately improve your search engine rankings.
We can look at its source code here.
<meta name="description"
content="${pdict.CurrentPageMetaData.description ? pdict.CurrentPageMetaData.description : Resource.msg('global.storename','common',null)}"
/>Here we can see that this meta tag is resolved dynamically depending on which page we are on. If it is not defined, then we will use global.storename string from the properties file, which defines a default description. If you are wondering how it defines that description in CurrentPageMetaData, it’s no different than for titles we saw earlier.
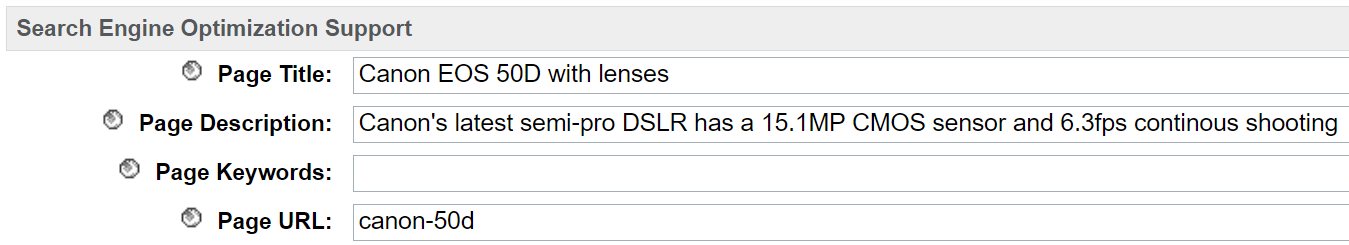
So where do we manage these descriptions? In a business manager - there are search engine optimization support attributes that exist in category pages, product pages, library folders, and content assets.

The page title is going to correspond to the title tag and page description is a meta description attribute. We also have page keywords here. They used to be important for search engine optimization, but Google and other popular search engines found that marketers usually stuff this meta tag with irrelevant keywords. Therefore, they have removed the relevancy of this keywords tag. However, if your target audience is in some countries where search engines are still using keywords, then you should consider using them. The last attribute you see in this group is page URL - the override that generates URLs for the page.
If we didn’t configure these fields, Commerce Cloud would display default ones. For example, if we didn’t configure it for a category, our page title for that category would be a category name, our description would be a site name, and keywords would be based on a site name as well. Looking at this it is obvious that leaving these categories at default values would harm our SEO, so it is important to configure these manually, or use bulk upload of metadata, or set up meta tag rules.
Now let's discuss the H1 tag. It is the header element within your site page. For category pages, this usually maps to the category name, and for product pages, it typically maps to the individual product names. In page source code H1 tag is defined with:
There are a couple of best practices to consider here. First, you should have a single H1 tag per page. Otherwise, it can show up as a part of the product description, shipping details or some other element. The title through those sections may have an H1 tag wrapped around them in error. H1 tags should also be unique for each page, and they should incorporate keyword elements from the page which typically map to the category name or the product name. We can also configure a default product, image, alt, and title.
You need to configure these settings on the master catalog level, not the storefront. To do this click on the image settings tab and set the default tags for how product images are going to be generated in the storefront.
The syntax here is pretty simple - there are two elements that we want to identify here. The first is the product name and the second one is a variation in values. Variation value refers to the value of the attribute and, in this case, it's the color. An example of this rule can be seen in the image above. You can add words to your rule, but keep in mind that these will be the constant for all of your images. The manifestation of this rule you see in the image would be a product name followed by a comma and space and then a variation color. For example, “Running Shoes, Blue”. If you are using additional words, you can have it read like “Running Shoes in Blue on my domain.com”.
Canonical tags are elements of crawlability and they prevent our sites from creating duplicate versions of the same page. This in essence tells search engines which version of a particular URL we want to show up in search results. If you are wondering how duplicate pages are created, and why this is a problem, it is because search engines consider every unique URL as a separate page. Here are a couple of examples of how duplicate pages can be created.
First, you can be on a category page and use some refinements filters. But even though you are on the same page, the system will add different parameters to the URL depending on the filters you used. For search engines, this is a different page. You might come across the same problem when sorting rules. When we sort by price or bestseller, it will create two different URLs with parameters. Other two examples include pagination and HTTP versus HTTPS.
To solve this problem we use canonical tags. In source code it would look something like this:
<h1>
This is how we define an H1 tag
</h1>You are able to define H1 tags in business manager for categories and products. Here is an example of how you would define it for a product in a business manager by going to Merchant Tools > Products and Catalogs > Products. Similarly, it can be done for categories as well.
There are a couple of best practices to consider here. First, you should have a single H1 tag per page. Otherwise, it can show up as a part of the product description, shipping details, or some other element. The title through those sections may have an H1 tag wrapped around them in error. H1 tags should also be unique for each page, and they should incorporate keyword elements from the page which typically map to the category name or the product name. We can also configure a default product, image, alt, and title.
You need to configure these settings on the master catalog level, not the storefront. To do this click on the image settings tab and set the default tags for how product images are going to be generated in the storefront.
The syntax here is pretty simple - there are two elements that we want to identify here. The first is the product name and the second one is a variation in values. Variation value refers to the value of the attribute and, in this case, it's the color. An example of this rule can be seen in the image above. You can add words to your rule, but keep in mind that these will be the constant for all of your images. The manifestation of this rule you see in the image would be a product name followed by a comma and space and then a variation color. For example, “Running Shoes, Blue”. If you are using additional words, you can have it read like “Running Shoes in Blue on my domain.com”.
Canonical tags are elements of crawlability and they prevent our sites from creating duplicate versions of the same page. This in essence tells search engines which version of a particular URL we want to show up in search results. If you are wondering how duplicate pages are created, and why this is a problem, it is because search engines consider every unique URL as a separate page. Here are a couple of examples of how duplicate pages can be created.
First, you can be on a category page and use some refinements filters. But even though you are on the same page, the system will add different parameters to the URL depending on the filters you used. For search engines, this is a different page. You might come across the same problem when sorting rules. When we sort by price or bestseller, it will create two different URLs with parameters. Other two examples include pagination and HTTP versus HTTPS.
To solve this problem we use canonical tags. In source code it would look something like this:
<link
rel="canonical" href="https://domain.com/digital-cameras/"
/>The page on which we would use a canonical tag would declare that the page should be treated as a duplicate of a specified URL, which means that all the variations of that URL should point to it. In the core of Commerce Cloud, we define this dynamically like in the following example where we will define a canonical tag based on the product id.
<link
rel="canonical" href="${URLUtils.abs('Product-Show','pid', pdict.Product.ID)}"
/>This is a better approach because we have to define it only once, and it’s not tied to a specific product id which might be changed or discontinued in the future. It also solves a common error when we point to a redirected page because that confuses search engines causing them to decide for us how to treat that page.
Canonical tags can be absolute or relative. Keep in mind that canonical tags have to be added by developers and cannot be created or controlled in the business manager. Be careful when canonicalizing near-duplicates - a good practice is to use it on very similar pages like product pages that only differ by location, currency, or some other small attributes. When it comes to using 301 redirects, general practice is to use them if there is a better version of a specific URL or when deprecating a duplicate page.
You should also note that even when we explicitly use a desired canonical page, search engines might use a different canonical version due to performance or content. To check this you can use a URL inspection tool for the specific search engines you are interested in.
Another element you should consider when we are talking about site crawlability is the 404 page. Your 404 page is the page that you serve when there is no URL that was requested. When designing a 404 page the best practice is to make it in a way that makes it easy for customers to continue their shopping experience. You can do so by adding a call to action like a search box, category links, and product recommendations to your 404 page. Some of your customers might not be familiar with 404 pages. So make sure you are not using technical language in your 404 pages like “Internal server error”. Instead, try to explain what went wrong in an understandable way. Keep in mind that your 404 page should have at least your logo at the top or you can think of some other way to make it consistent with your brand.
Here is an example of our 404 page. There is a simple message and category links to keep the customer journey going. A 404 page should be seen as an opportunity to use creativity to prevent your customer from getting frustrated when they get to this page. The easiest way is to make it funny like we did by drawing a bee which is taking a bath. This does not only tell us that we have reached the wrong page but it also fits perfectly with the overall branding image of the website.
On the technical side, you need to configure your server to return the correct status code for this page, which is 404. In case our 404 page returned a 200 server response, search engines would continue indexing that page, which shouldn’t be happening. For example, when it comes to canonical tags sometimes you might have to make a decision on whether to implement a redirect or show a 404 page. This should be decided on a case-by-case basis. For instance, we would implement a redirect with some pages that are ranked high in search engines but we have to take them down for some reason.
To easily identify the cause of invalid URLs, and why some pages are showing a 404 error or simply why URLs are not showing an expected target you should use URL Request Analyzer.
Let’s go through a high-level overview of content and keyword strategy.
To maximize SEO ranking you should integrate keywords into your pages. This can be done in the following way. First, as we have mentioned earlier, include keywords in your URL and page title. For example, let's say your URL was https://domain.com/shoes/running. Then our page title should also contain keywords Running Shoes. Secondly, have keywords in your breadcrumb. If we follow our previous example - our breadcrumb would be Homepage > Shoes > Running. Your text category heading or product names should be set to H1, and subheadings should be set to H2. Page copy or product description should be made using keywords and internal link anchor text. Our recommendation is to leverage content slots on your site to include text seeded with important keywords. For example, if you have a category page Running Shoes, then content slots located at the top and/or bottom of the page should have a piece of text that references running shoes.
You should also incorporate keywords into page content and consider adding long-tail keywords to drive traffic.
You can use built-in analytics tools to find more about your customer’s habits. We’ll talk more about it in the next chapter. Other great tools you can use to find the right keywords for your site are Google Trends and Google Adwords Keyword Planner.
Google Adwords Keyword Planner will help you see how a list of your keywords will perform so you can easily eliminate the keywords with too little or too much search volume. Its primary role would be to suggest what keywords you should use. However, you can also use it to research your competitors to find out what keywords you should focus on.
On the other hand, Google Trends can show you trend history and projection for keywords. You could use this to find some low-volume keywords that might be valuable sometime in the future. In case you don’t know what keywords you should focus on, this can also help you see which of your keywords have an upward trend so you can dedicate more time and allocate more resources for them.
Commerce Cloud on-site Analytics can help you by giving you an indication of what popular searches are on your site and that will give you ideas on what you want to rank in search results. This can be found only on production by going to Merchant Tools > Analytics > Conversion Reports - Search Conversions. This is a great tool that can help you a lot since it will show you what your customers are searching for which can help you provide them with a better experience and improve your conversions. It can also help you understand different ways people are searching for the same thing which can ultimately bring you more traffic to your website.
You do this by assigning a session ID to each user and then processing all requests by that session ID over a continuous time period. However, there is a disadvantage here. Some unknown or fairly new bots might be considered real users because these client agents haven’t identified themselves correctly or they are pretending to be normal users. We can solve this by updating filter information to exclude IP ranges that are causing these problems or are known as spam sources.
Still, you should know that Salesforce Analytics is a powerful tool that has many advantages and can help us evaluate how successful certain strategies are in terms of providing us with information on how they translate to revenue and the number of orders. It can also help us identify some trends over a certain time period that might be useful again in the future.
Your robot statement is another important setting for SEO. This file provides instructions to search engines on how to handle different URLs for purposes of indexing. From the process perspective, when a search engine crawls the site this is typically the first thing they check. Search engines analyze the file to see what pages at the site it is allowed to index. You need to edit this file in the production environment, and we recommend using the custom robot.txt and include only definitions you want it to have. You can edit your robot file in Merchant Tools > SEO > Robots. If you are not able to do so like in the following image, you will have to disable your storefront password protection.
In the example you see here, the user agent asterisk portion identifies a wild card, meaning that these instructions are applicable to all spiders. Individual disallow statements allow us to instruct search engines, not to index specific pages. We may choose to disallow accounts, cart, or other pages that don't have much value in indexing by search engines. You should also reference the location of the site map here. This is an example of the robot.txt definition, but you can easily create your own.
Sitemaps are XML files that can provide information about a given website to search engines so that crawlers can index it more efficiently. The site map includes a list of all URLs that can be used for indexing and can provide helpful information to search engines, such as the last update time, page update frequency, and page relevance. Search engines use this information to build links to a website and control the ranking of links in search results. If we want to access any sitemap that has been generated by the system or uploaded by a user we can find them at Merchant Tools > SEO > Sitemaps. We should enable sitemaps only on production instances because we don’t want search engines to crawl our site in other stages of development. You can also download these files and upload them directly to search engines
When you go to the settings tab on sitemaps you will be presented with something like the image above. Currently, Salesforce recommends you should do the following in order to optimize for SEO. In sitemap included, include products, product images, categories, and content assets. If you are using folders, include them as well. You should omit pipelines and only use videos if you are uploading custom sitemaps. As for separate sitemap files, there is no direct impact on SEO, but this will help you manage your index in search engines.
The frequency should correspond to the frequency of updating categories, products, and content pages. In the XML sitemaps, the priority tag is used to identify the importance of each page in the website search engine. You should use it to increase the chances that your most important pages are present in a search index. Priority values are relative values on your website - they will not compare your website to others. Generally, on e-commerce sites, categories have higher priority than products, content priority is lower than products priority. Typical settings would be something like this: products (weekly, 0.6), categories (weekly, 0.8), content (monthly, 0.4), folders (monthly, 0.5).
Let’s take a look now at the configuration section. For links per sitemap file, you can provide multiple sitemaps, and the maximum number of URLs for an individual sitemap is 50,000 URLs. Image view type recommended value should correspond to the default image type used by the product detail page. As for include products, have the flexibility to choose whether or not to include out of stock products in the generated sitemap. By default, all online, searchable, and available products are included in the sitemap.
In the alternate URLs section, the alternate language, the hreflang tag, indicates to search engines which URLs on the site are alternate language versions of the same content. This will help the search engine deliver the right content to the right audience. Alternate Mobile URLs can be used if you have a separate mobile or m. site for mobile traffic. This will indicate to the search engine which URLs are for mobile devices and which are for desktop users.
Enter hostname under the hostname tab. Hostnames must first be defined in the alias file.
Sitemap scheduling can be found on the job tab. Schedule sitemaps to run regularly, usually at night, after your normal replication.
If you have generated several sitemaps on your site, they can be found in a sitemap index located at https://www.domain.com/sitemap_index.xml
The Sitemap index is a list of all individual sitemaps you have. The example below shows two sitemaps from the default locale and German (Austria) locale:
https://www.domain.com/sitemap1_default.xml
https://www.domain.com/sitemap2_de_AT.xml
We identify the sitemap index we want to use in our robot.txt file we talked about earlier.
Understanding the basics of Salesforce Commerce Cloud SEO and using it correctly can help us a lot in improving our site’s page ranking. Even though these are the basics don’t neglect them. Making a mistake here will have an adverse impact on your SEO rank and it will be a lot harder to optimize your site further. Knowledge gained here helps us get ready for the next step where we can tackle SEO further and explore all the possibilities Salesforce Cloud Commerce has to offer to us.