

What’s your preferable editor for development? We use both Visual Studio Code and Eclipse, for many reasons. If you want to test the benefits of Eclipse, I got you covered.
This tutorial will show the setup process of Eclipse IDE for Salesforce Commerce Cloud development.
The main advantage of Eclipse over VSC is support for pipelines architecture. Pipelines architecture is an old architecture but it was used by many companies that developed projects a long time ago (ever heard about Demandware 😊?) and some complex structures are still using it. Thus, Eclipse IDE should be your choice when you are migrating the project from pipelines architecture to the newest one. If you’ve read our quick guide about setting up VSC, you already know how the process starts.
So how to set up Eclipse? First things first, download Eclipse Java EE IDE for Web Developers. You can either download the Eclipse installer or download Eclipse manually. It’s up to you.
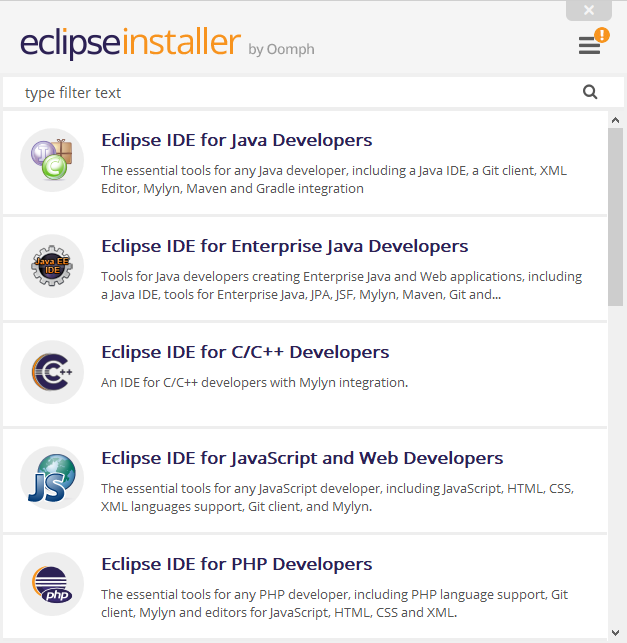
Now, select Eclipse IDE for Java developers from the installer.


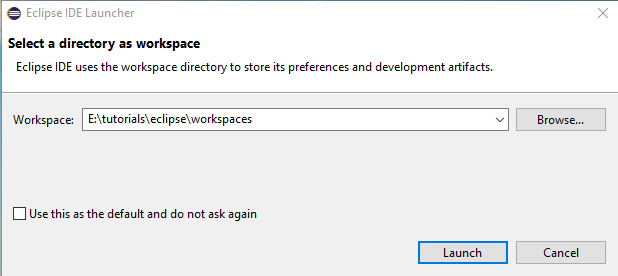
Start Eclipse and select a workspace. I prefer to create separate workspaces for each project.

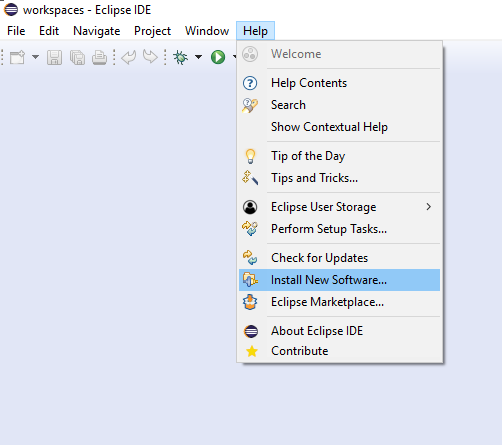
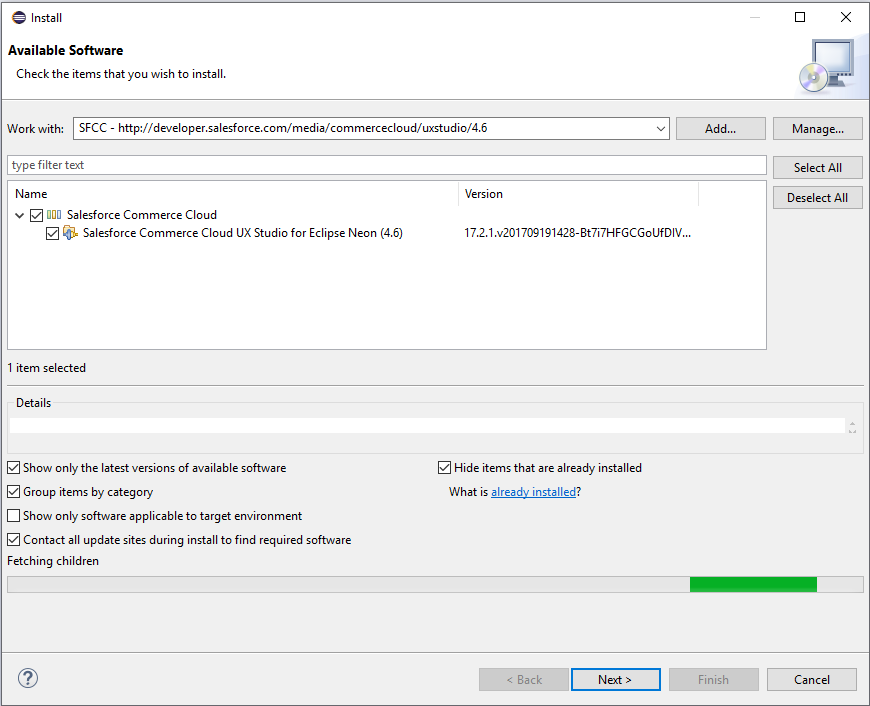
After Eclipse is launched, navigate with the menu to install the SFCC extension. Go to Help and choose Install New Software.

Click on Add button and paste the following URL to extension: http://developer.salesforce.com/media/commercecloud/uxstudio/4.6 Complete the installation, and UX studio for SFCC will be available in the main menu.
Eclipse is now ready and you can continue the setup for the development process.

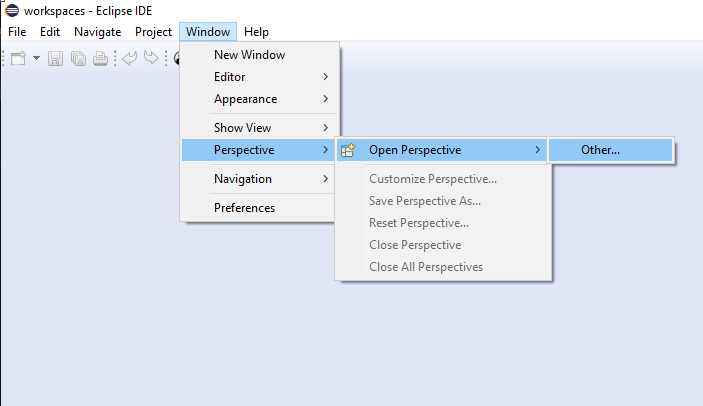
Check the menu items and add UX studio perspectives. It Is located in Window/Perspective/Open Perspective.

The popup should appear with all options. Now, select and add Digital Development and Debug.
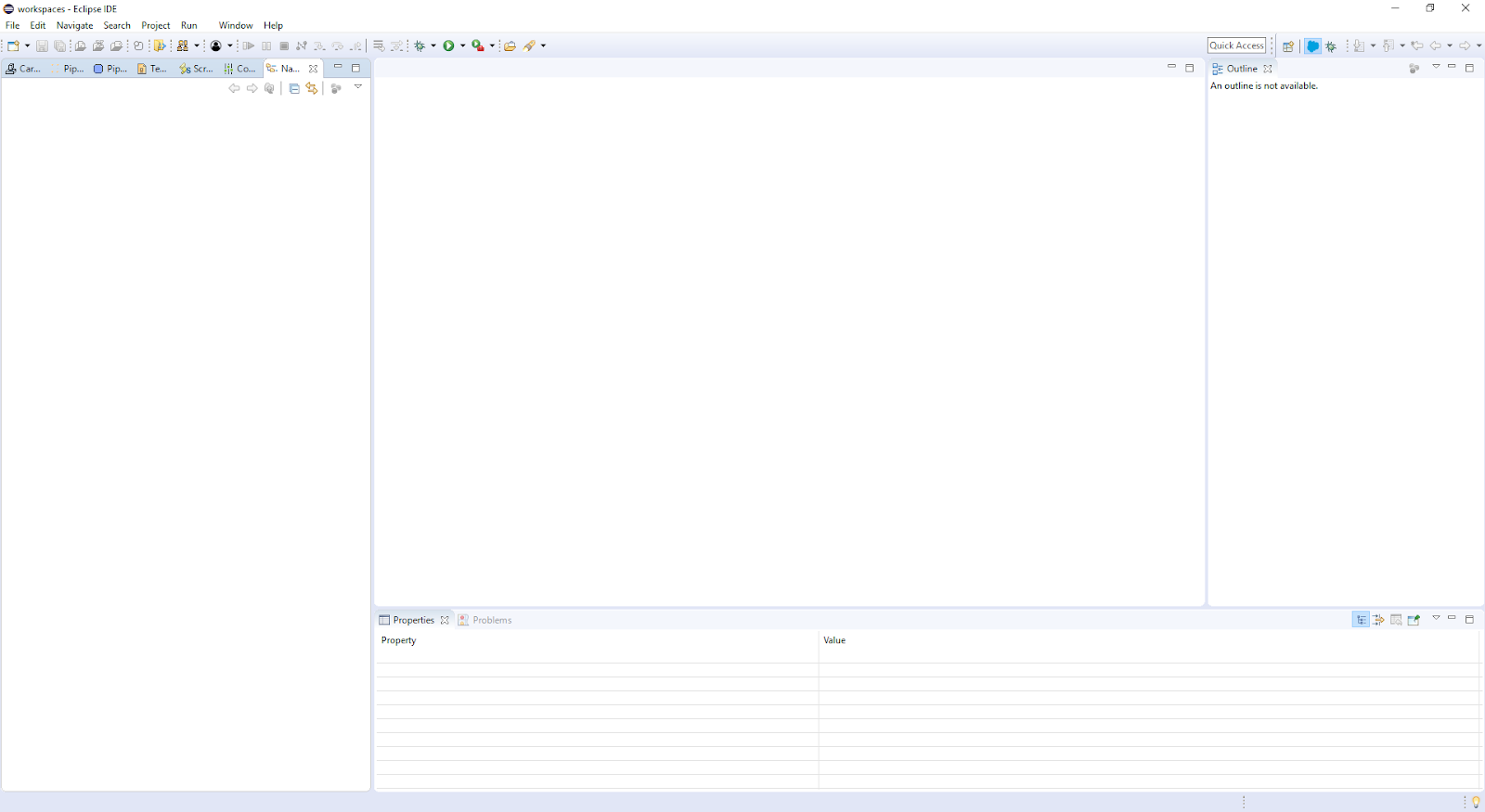
The final look should be like this:

In the top right corner, you will find 2 perspectives. We are now good to go with actual SFCC development from here.
The developer needs to have the actual sandbox for development. There are four instance types separated in two groups.
For the purpose of this tutorial, I will add a default SFCC site but you can also pull your code from a local project folder.
The default SG template should be uploaded in BM (Business manager).
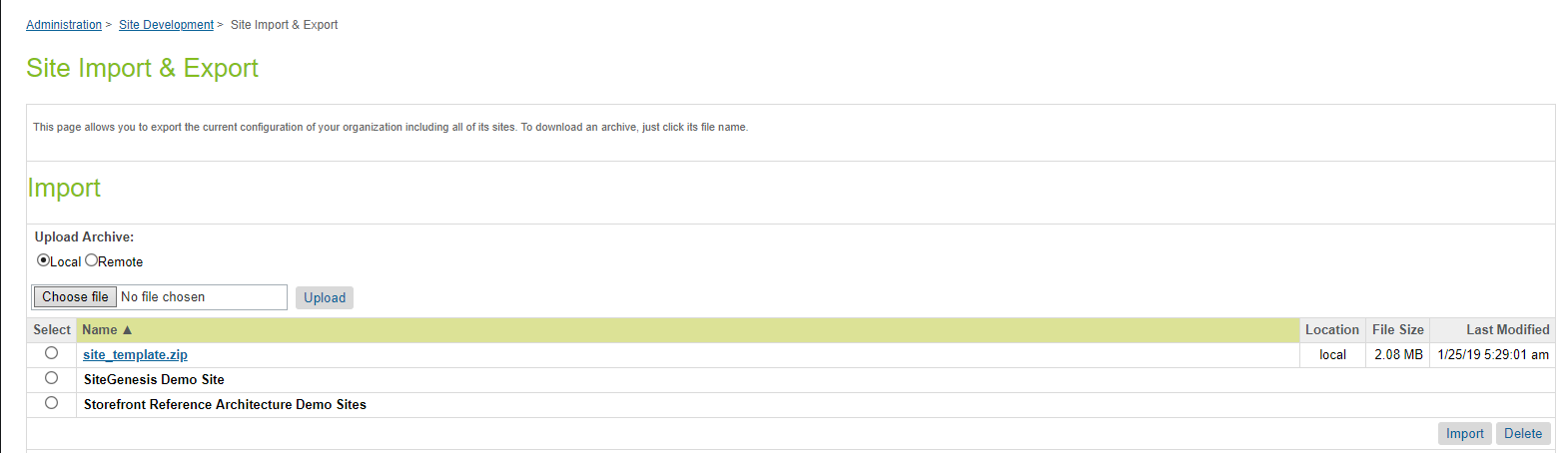
Open Administration/Site Development/Site Import & Export.

Select the SG setup and run import. After the site is imported, it will be available in the top left corner menu.
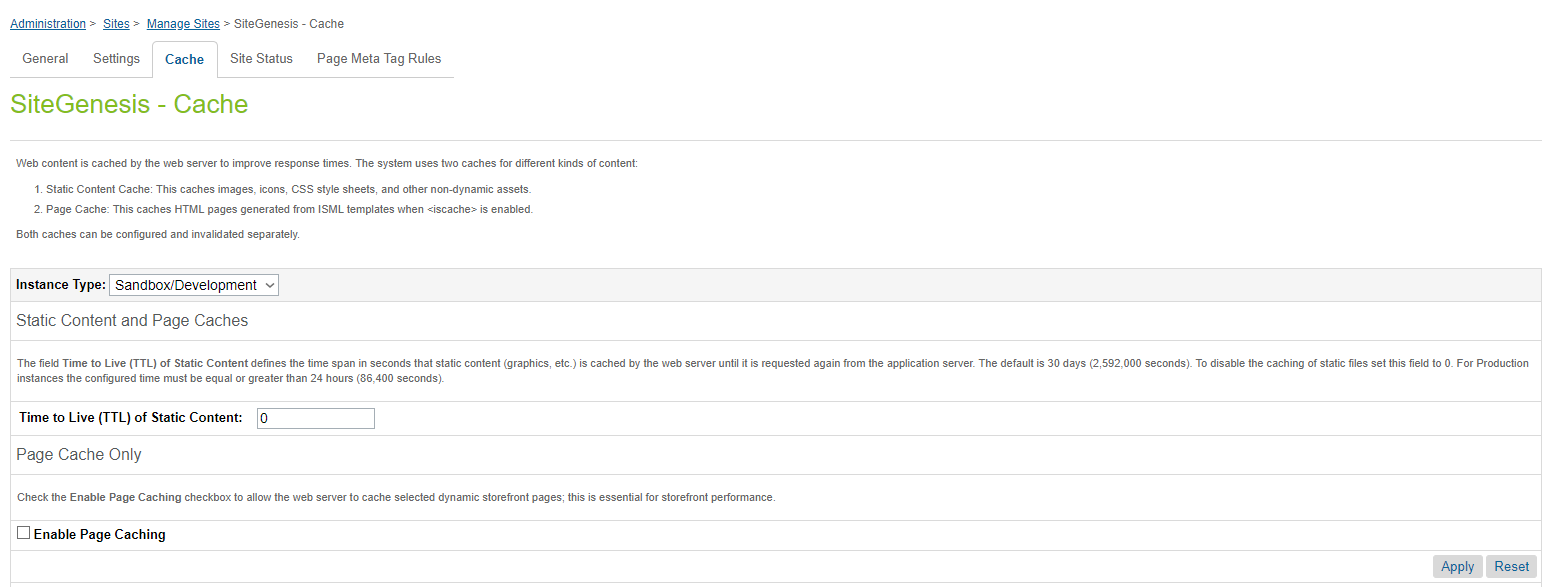
Because the site uses caching, we need to disable it for development instances. If the cache is on the uploaded code, it won’t show the changes immediately. The cache can be disabled in Administration/Sites/Manage Sites/ Cache tab.
Now, here is my setup for development.

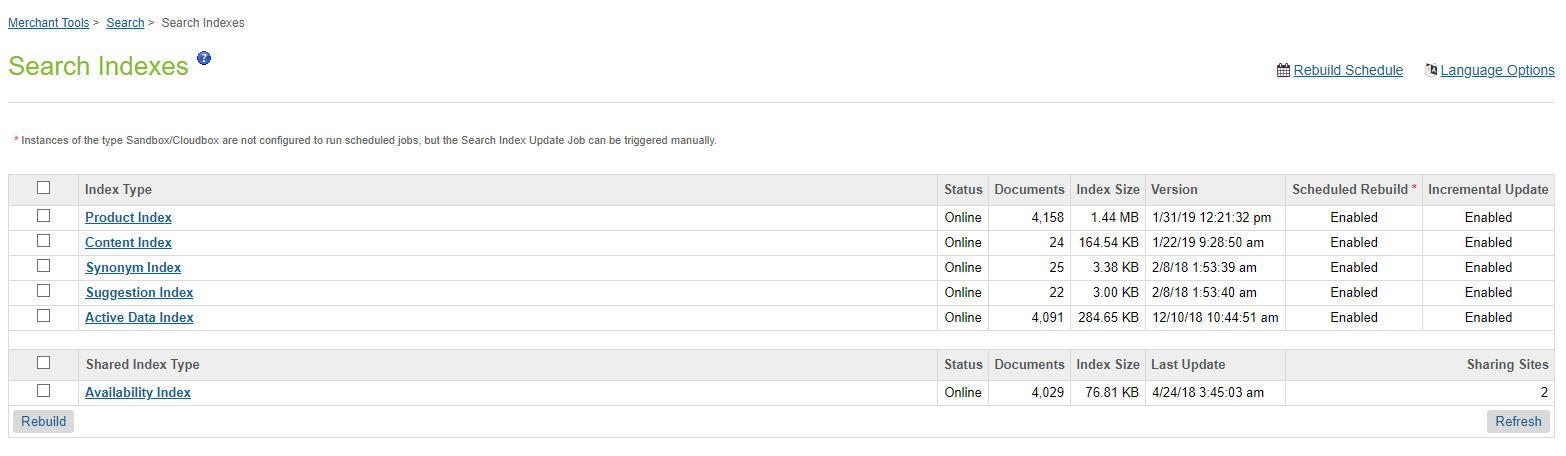
Remember that SFCC uses data from indexes files to perform searches (for PLP pages). The first thing is to select the site in the upper left corner. Search indexes can be rebuilt, go to Merchant tools/Search/Search indexes. Select all checkboxes and hit the rebuild button. This action will populate the search index documents.

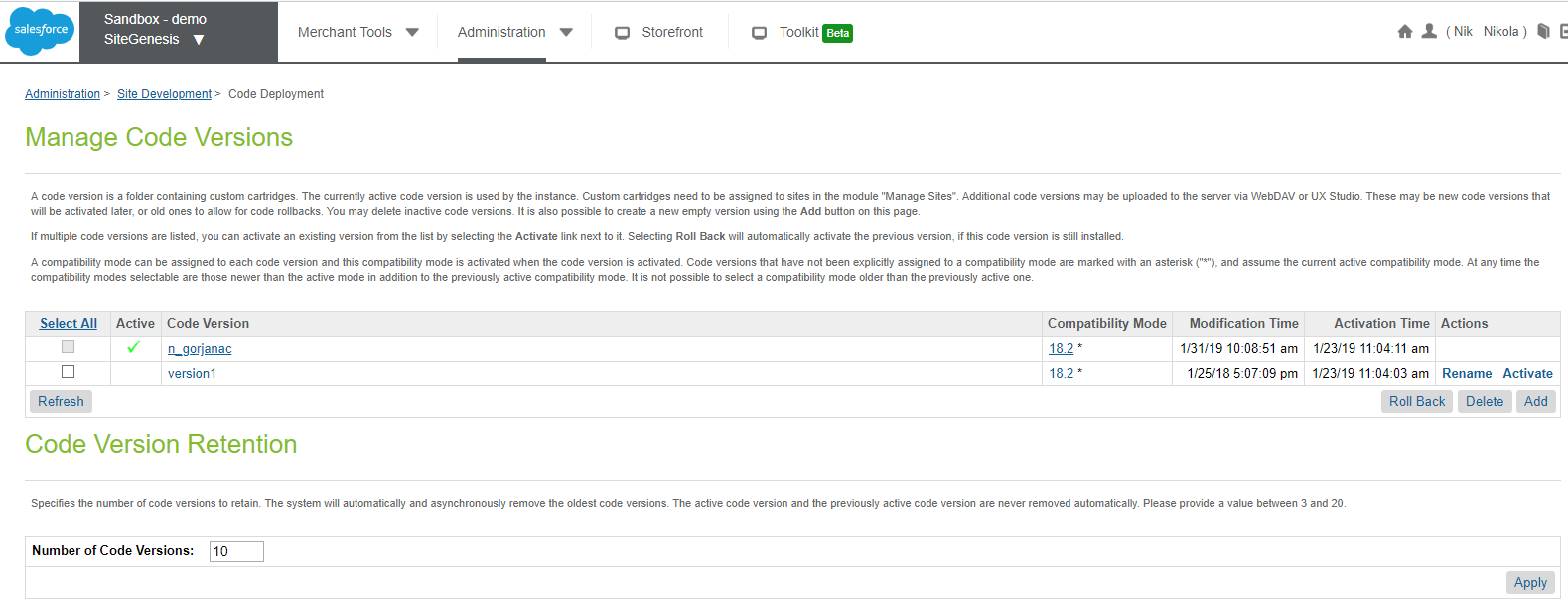
Before we set up the actual connection with sandbox, the code version is required. The code version is the actual place where the code resides. To revisit code versions, make a new one, delete, and more, open the Business manager and go to Administration/Site development/Code deployment.

Now you are all done and can move to the next step.
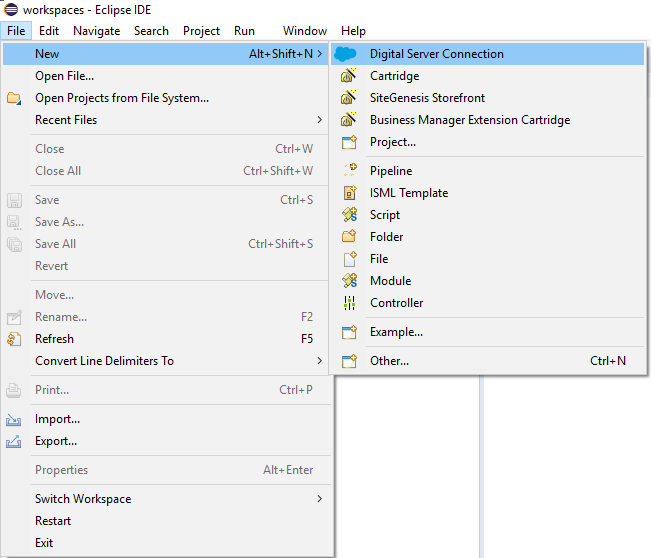
To connect to the actual sandbox, the developer needs to create Digital Server Connection. It’s available from File/New/Digital Server Connection.

The connection screen should be filled with actual data for the sandbox. The URL is actual hostname and credential are the ones you use for the Business manager login.
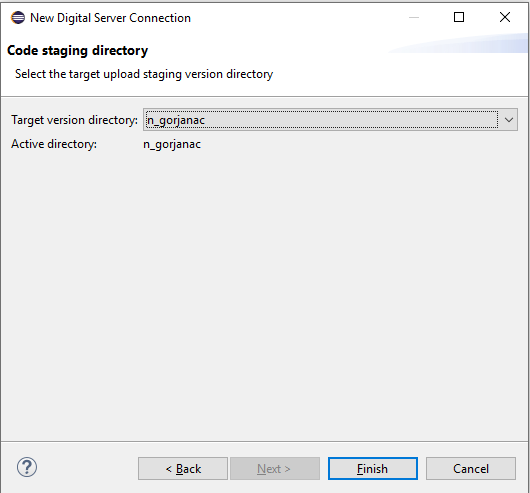
After you click on Next button, there should be a prompt that offers you to select a version of the code on the server.
If you select the version which is not listed as active, the directory code will be uploaded but the changes won’t be visible until the active version is set.

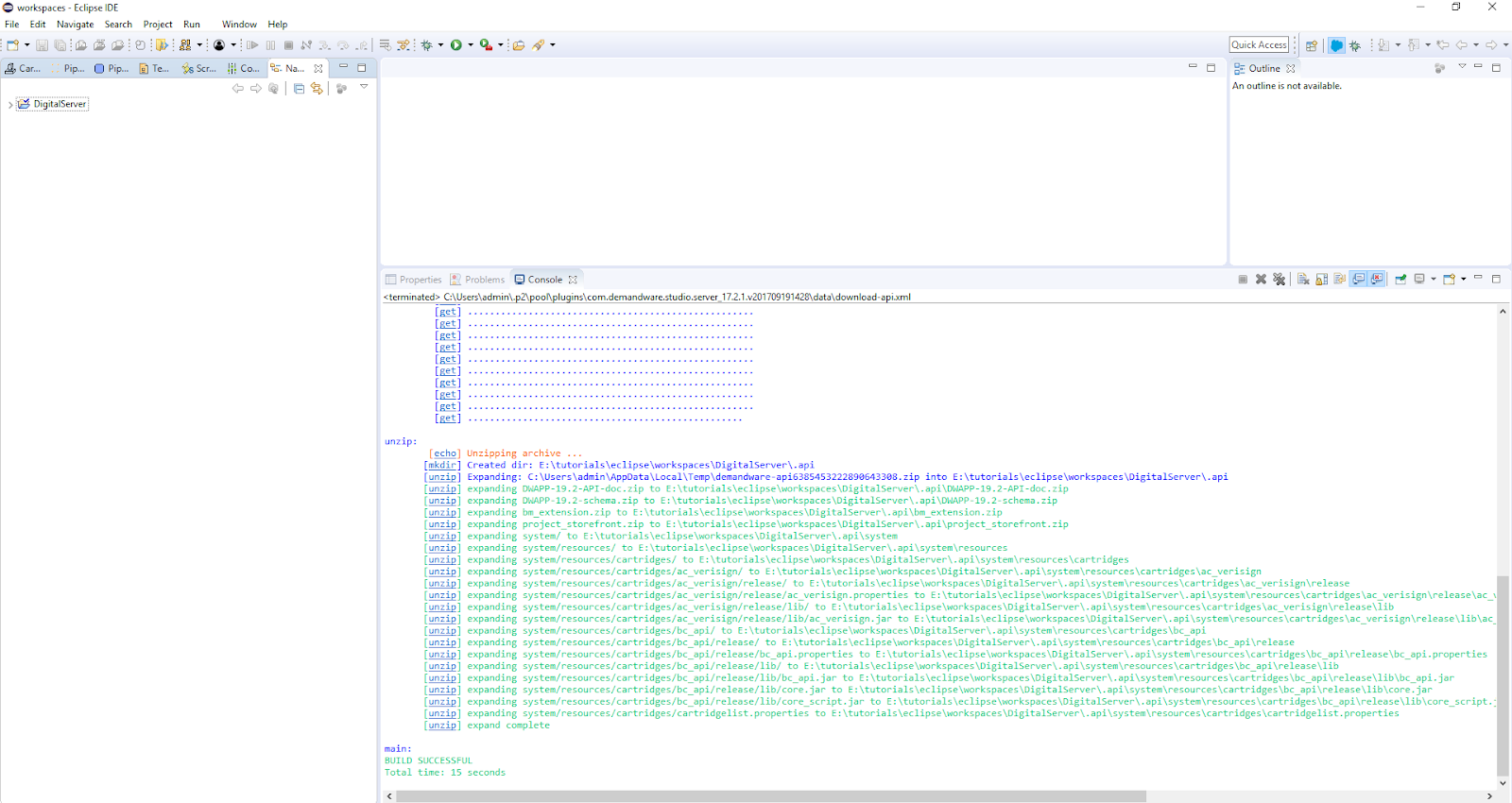
After the successful connection to the sandbox, API will be downloaded and the console should look similar to this image:

Let’s make the default Storefront cartridges.
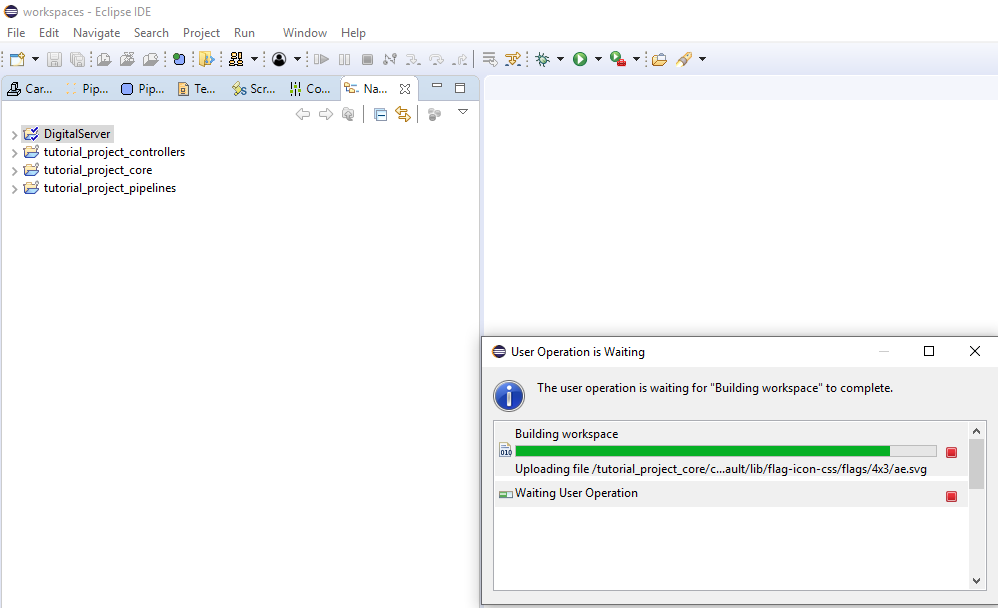
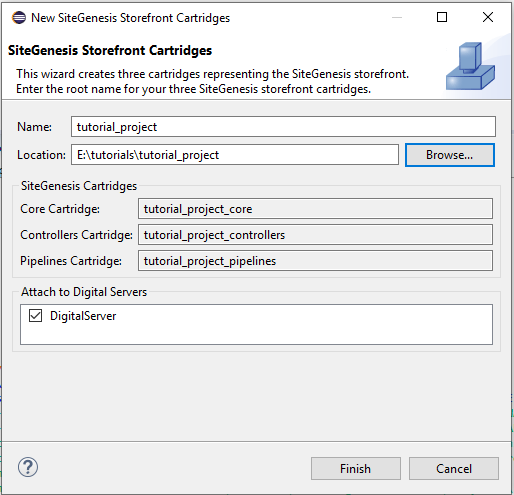
From the file menu, select File/New/SiteGenesis Storefront. Create the desired name and accept to attach all cartridges to the digital server connection. After that, everything should be uploaded to the server.

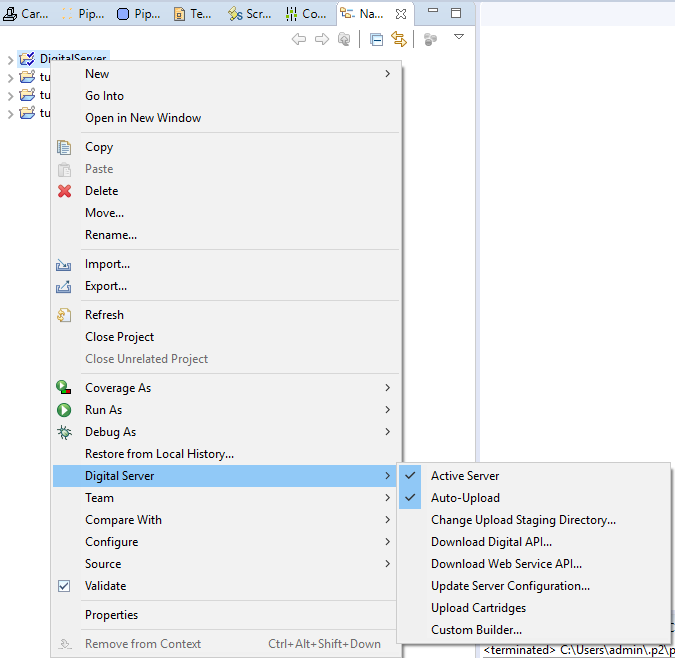
The setup of the digital server can be revisited from the right click on the digital server:

Active server and auto upload sections must be checked. Remember, these few options are important:

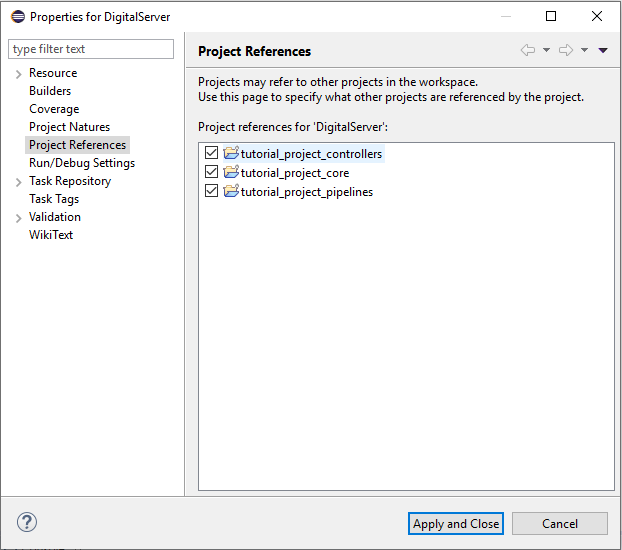
If you missed attaching your cartridges to the digital server, it’s possible to do it (and to check it) from the menu - go to - Project/Properties/Project References. Now check all desired cartridges which you want to have on sandbox.

Now, this code will run your website.
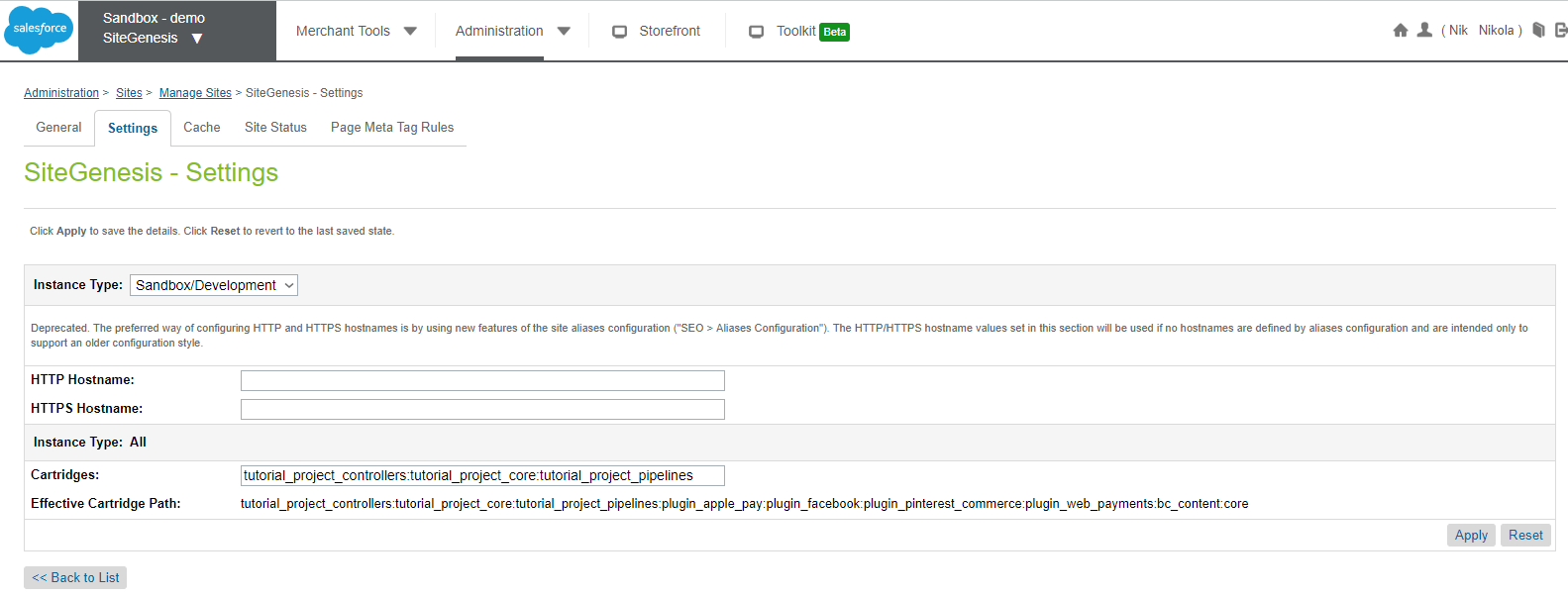
This is not all, and there is one more thing that we have to do. Each site has a cartridge path which says to the actual site what cartridges are active. Cartridge path can be set in BM Administration/Sites/Manage Sites/Settings.

The order of cartridges is important (not in our case now) when we want to override Site Genesis core files. The left side has a higher priority than the right side. This is not a part of our scope, for now, so you can skip it.
If everything is set up correctly, hit the giant Storefront button in the BM menu and the site should appear.

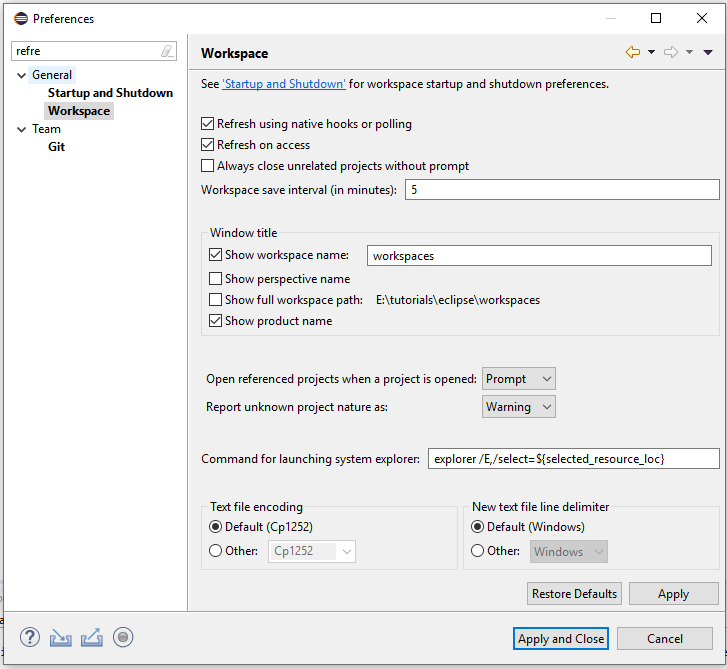
If you are using an external command line tool to build Javascript or CSS, then Eclipse needs to monitor file changes and to automatically upload compiled files. To do so, open Window/Preference and search for “refresh”. Select Workspace, mark Refresh using native hooks and polling and save the setup.

That is all you needed to set up one SG site and to start coding.
Do you have more questions about the Eclipse setup process? Let’s solve your issues.
Happy coding!